

DARK MODE PER SOSTENIBILITÀ
La Dark Mode ha spopolato non solo sui social network, ma anche in numerosi siti web, diventando uno dei design trends più in voga degli ultimi anni. Le ragioni di questo successo non si basano solamente su fattori estetici, ma anche su molteplici vantaggi che ne esaltano il lato funzionale.
Questa innovativa modalità di fruizione dei contenuti, nota anche come Dark Theme (tema scuro in italiano), è nato per ovviare ai problemi di eccessivo contrasto degli schermi. Per salvaguardare la nostra vista i developers e designers hanno introdotto, da prima, delle soluzioni basate su colori che avessero meno contrasto tra loro rispetto a quello che tendenzialmente si fa nella stampa: ad esempio, per la fruizione a schermo si sconsiglia di usare un background completamente bianco a cui abbinare dei testi completamente neri, ma piuttosto si cerca di avvicinare le due tonalità agli estremi sfruttando delle gradazioni di grigio. Con il tempo ci si è resi conto che invertendo il colore di background (che prima era solitamente chiaro) con quello dei testi (solitamente scuro) vi erano dei vistosi vantaggi, sopratutto in termini di salvaguardia della vista, usabilità e fruizione da parte dell’utente. Questo è sicuramente il fattore e il motivo principale che ha portato gli UX/UI designers a privilegiare questo stile scuro di interfacce, che siano software, app, siti web, social network o anche sistemi operativi.
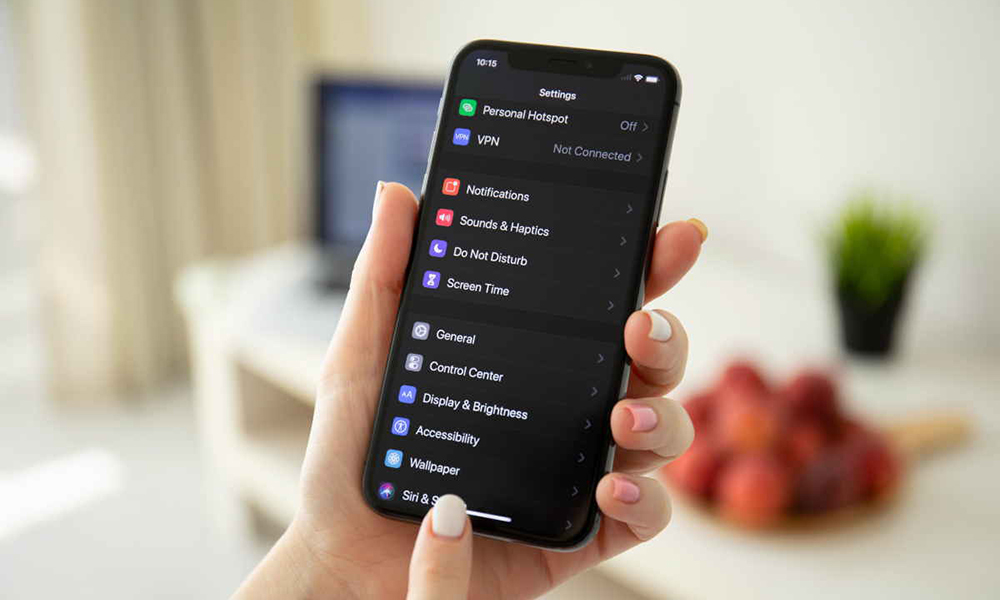
Dal punto di vista tecnologico e della sostenibilità, la Dark Mode permette di consumare meno energia. Infatti è stato calcolato che può incrementare la durata della batteria dello smartphone fino al 63% sui dispositivi a schermo OLED (OrganicLight Emitting Code): a differenza degli schermi LCD, gli schermi OLED accendono unicamente i pixel colorati, lasciando spenti quelli neri; un beneficio non indifferente per le schermate totalmente dark.
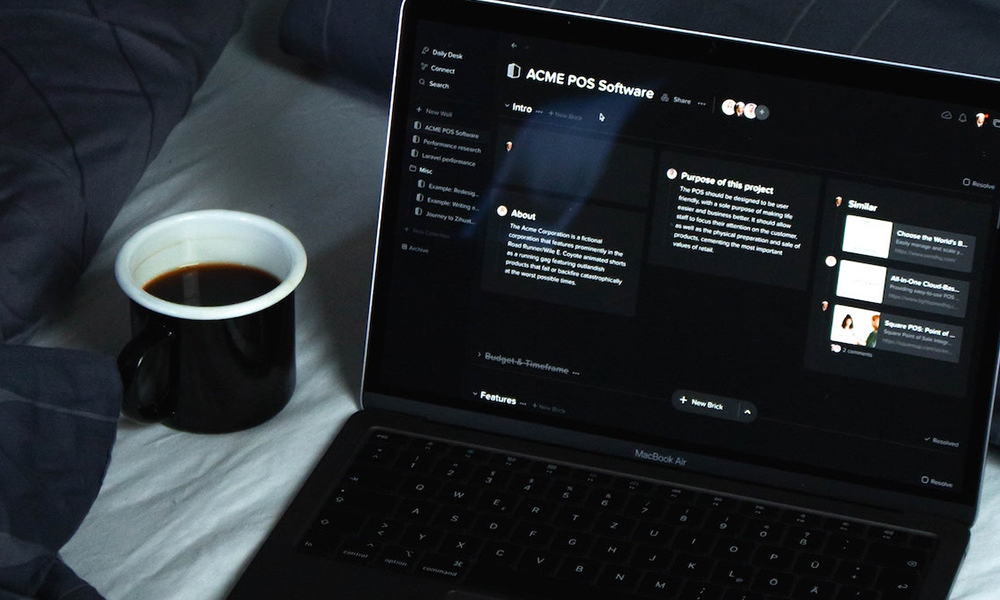
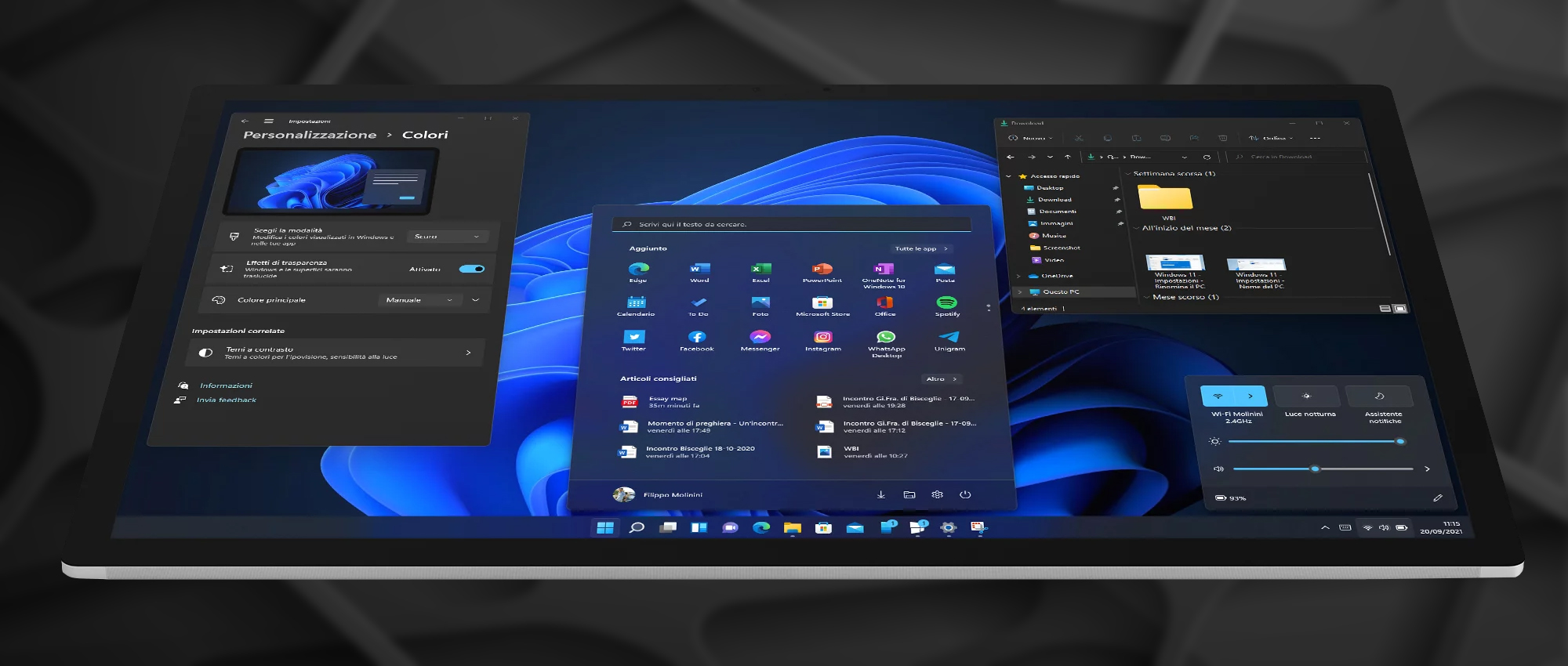
Un altro vantaggio di rilievo strategico e di progettazione, ma allo stesso tempo ricco di fascino estetico, consiste nella potenzialità della Dark Mode di mettere in evidenza gli elementi chiave presenti nella pagina. Gli elementi chiari che spiccano sul background scuro possono evidenziare delle funzioni o delle Call to Action, mentre le funzioni o i bottoni disabilitati, percorsi sconsigliati possono avere uno contrasto minore rispetto lo sfondo. In questo modo, di conseguenza, si incrementa il coinvolgimento e l’interattività per gli utenti che vengono posti al centro dell’esperienza.
Vantaggi estetici, tecnici e funzionali confluiscono insieme, conferendo alla Dark Mode una potenzialità unica nel campo del web design e di interfacce.